Uma funcionalidade que pode ser importante para determinadas operações é a adição de um layer de mapa do tipo KML ou KMZ junto ao mapa do sistema.
Como por exemplo, em São Paulo existe um rodizio de placas durante a semana. Para ter essa visualização de forma rápida e fácil, o usuário poderá adicionar o link do mapa de rodizio cirado através do My Maps do Google.
My Maps
Primeiro precisamos identificar o ID do mapa e torna-lo publico.
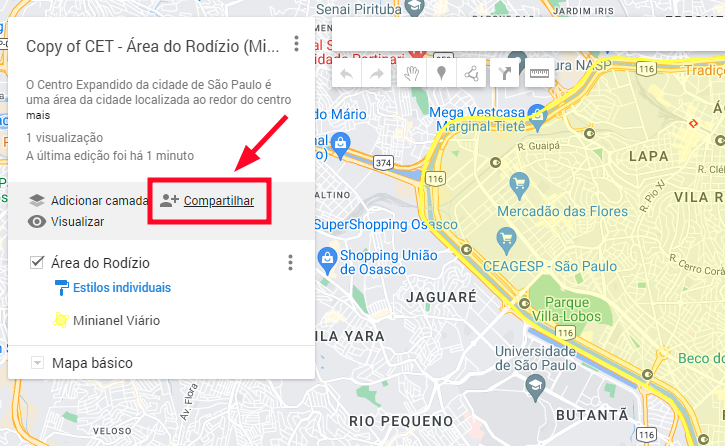
Compartilhar
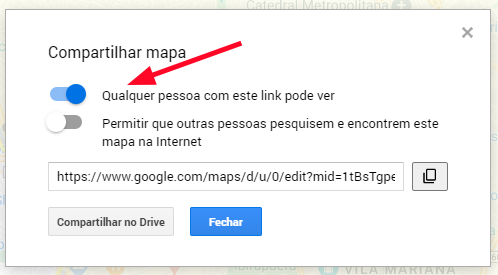
O primeiro passo é compartilhar o mapa para torna-lo publico.


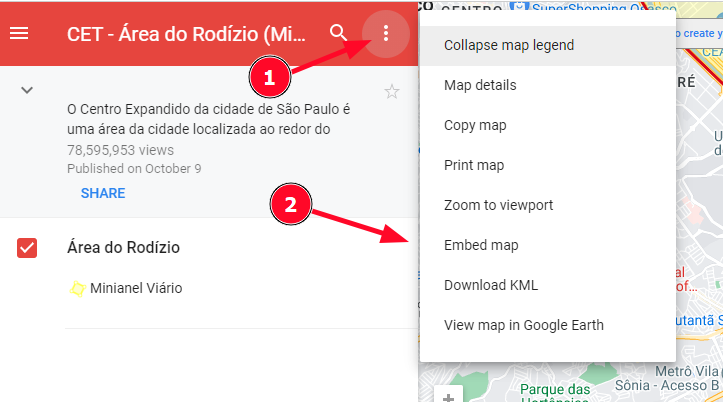
Encontrat o ID
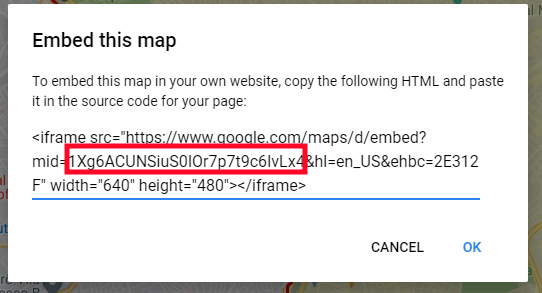
Para encontrar o ID do mapa, cliente no menu indicado abaixo:

Uma modal irá abrir, o valor entre mid= e & deve ser copiado:

E concatenar ao link http://www.google.com/maps/d/kml?forcekml=1&mid=
Resultando o seguinte link: http://www.google.com/maps/d/kml?forcekml=1&mid=1Xg6ACUNSiuS0IOr7p7t9c6IvLx4
Adicionar Camada
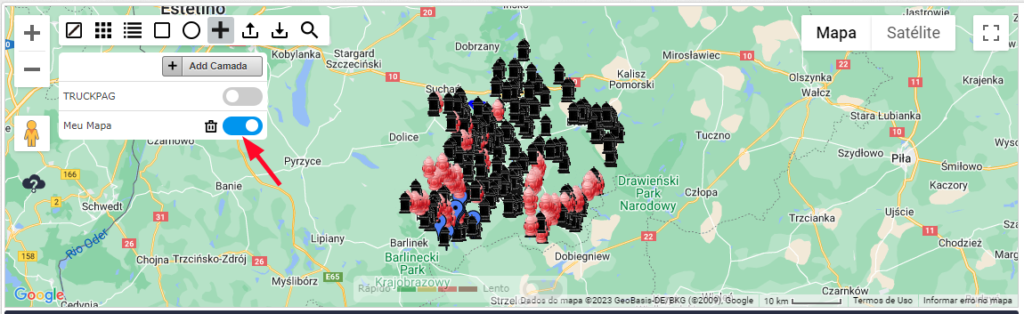
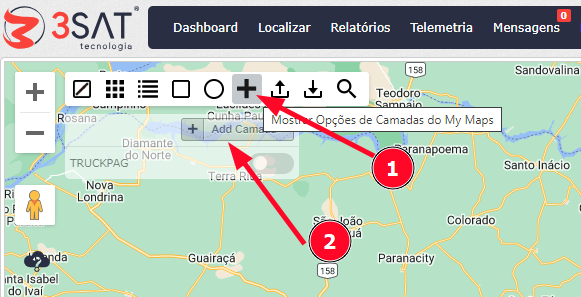
O último passo a ser feito é entrar no sistema em qualquer tela que tenha mapa. e clicar em Add Camada

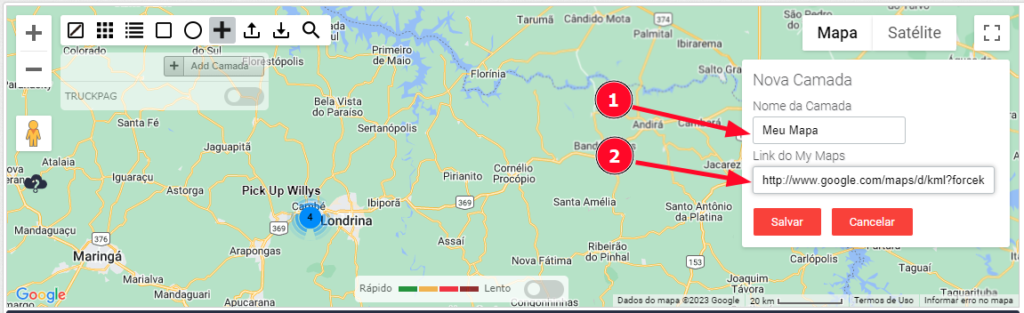
Uma modal dentro do mapa irá aparecer e em seguinda insira o nome do seu mapa e o link conforme no passo anterior:

Agora seu mapa estará pronto pára visualização, basta ativar ele que o layer será mostrado no Google Maps: